안녕하세요. 오늘은 저번 글에서 만든 Main 화면에서 제목과 아래쪽에 다음 화면으로 넘어갈 버튼을 만들어보도록 하겠습니다. ic_next.png는 제가 ppt로 만든 버튼 이미지입니다. 따로 직접 디자인하셔도 되고 제가 올려드린 파일로 개발을 진행하셔도 상관없을 것 같습니다.
저번 글에서 Main 이미지에 설정해놓은 constraint 설정을 모두 지워주겠습니다. 아래쪽에서 조금씩 설명과 같이 설정을 해보겠습니다.

그다음 제목 폰트 색깔을 정해주려고 하는데 미리 설정을 해놓고 ID로 찾아서 가지고 올수 있는 방법이 있습니다.
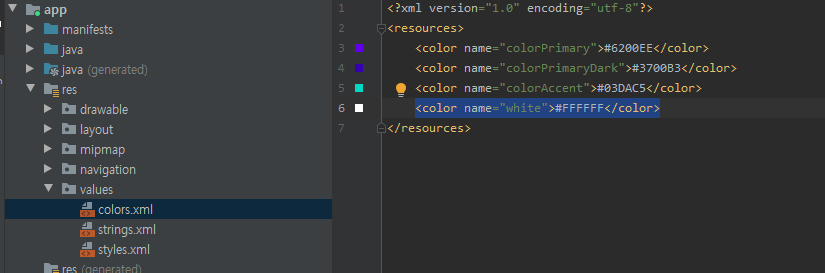
app -> res -> values -> colors.xml로 가시면 밑에 사진처럼 나올 건데 오른쪽에 이 코드를 추가해 주시면 됩니다.
<color name="white">#FFFFFF</color>
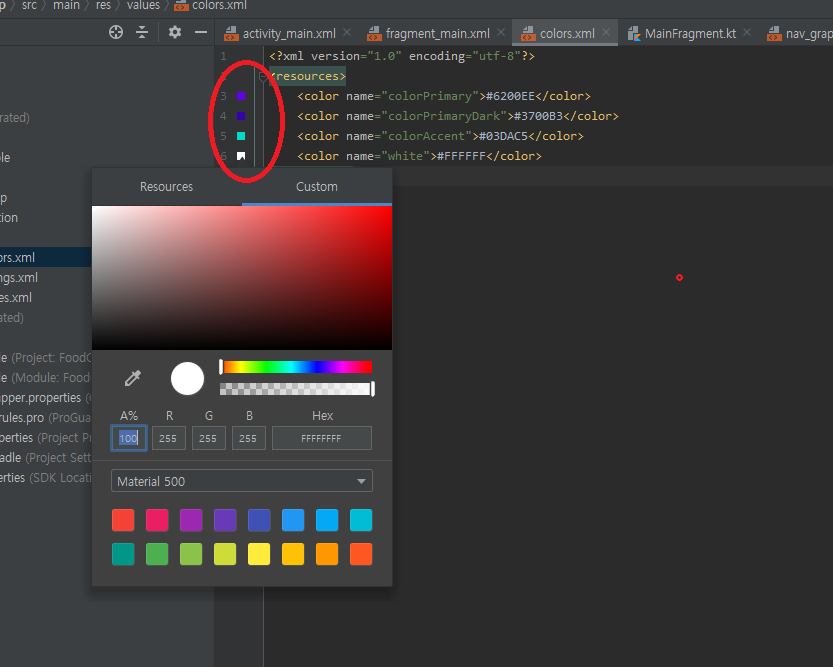
저는 흰색으로 설정을 진행하려고 하지만 다른 색상을 원하시는 분들은 코드 왼쪽 숫자 옆에 네모난 색상을 클릭하시면 원하시는 색상을 직접 선택하실 수 있습니다. 물론 그에 맞춰 헷갈리지 않게 name도 바꿔주시면 좋습니다.


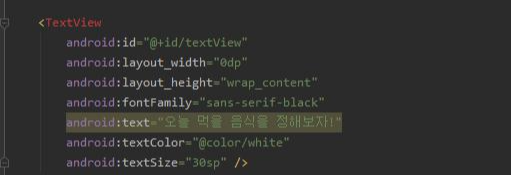
이제 다시 fragment_main.xml 파일로 돌아오시고 제목을 추가해보겠습니다. TextView로 만들어 보겠습니다.
<TextView
android:id="@+id/txt_Title"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:fontFamily="sans-serif-black"
android:gravity="center"
android:text="오늘은 어떤 음식을 먹어볼까?"
android:textColor="@color/white"
android:textSize="30sp" />
width를 0dp로 해놓으면 폭의 길이가 자동으로 parent의 가로 길이와 맞춰집니다.
fontFamily는 글씨체인데 원하시는 글씨체가 있으시면 찾아서 적용시키시면 됩니다.
gravity를 center로 해놓으시면 중앙 정렬이 되시는 것을 확인하실 수 있습니다.
text는 제목의 내용입니다.
textColor는 아까 설정해놓은 white를 가져와서 써보겠습니다.
textSize는 폰트 크기입니다.

이제 제목 부분의 constraint를 맞춰주겠습니다. constraint는 제약이라는 뜻으로 자신의 기준과 대상을 정해줌으로써 제약을 걸어줄 수 있습니다. 저는 (1. 제목 2. 이미지 3. 버튼)을 세로 한 줄로 배치를 시킬 거기 때문에 각각의 좌측 우측 constraint는 부모로 설정을 해주겠습니다. 제목은 가장 위쪽이 기 때문에 위쪽 기준을 부모의 위쪽으로 맞춰주겠습니다.
여기서 기준은 자신의 위쪽 Top이고 대상은 부모의 위쪽이기 때문에 Top입니다. 그래서 constraintTop_toTopOf를 parent로 설정을 해주겠습니다. 아래쪽에는 Main 이미지가 있기 때문에 저의 기준 아래쪽을 Main 이미지의 위쪽으로 맞춰주겠습니다. constraintBottom_toTopOf = "@+id/main_Image"
잘 이해가 안 되시는 분들은 검색을 해보시면 자세하게 설명을 해주신 분들이 많기 때문에 검색을 해보시는 걸 추천드립니다. 저도 아직 공부 중이라 어떻게 설명을 드려야 이해가 빠르실지 잘 모르겠습니다. 죄송합니다 ㅠㅠ...

이제 버튼을 추가해보겠습니다. 다운로드하신 png 파일 또는 직접 만드신 이미지를 drawable 폴더에 넣어주시고 작업을 진행하시면 됩니다. 혹시 까먹으신 분들 또는 처음 보시는 분들은 아래 링크로 가셔서 보고 오시면 됩니다.
이 코드를 이제 Main 이미지 코드 밑에 추가해보겠습니다.
<ImageView
android:id="@+id/btn_next"
android:layout_width="105dp"
android:layout_height="100dp"
android:src="@drawable/ic_next"/>
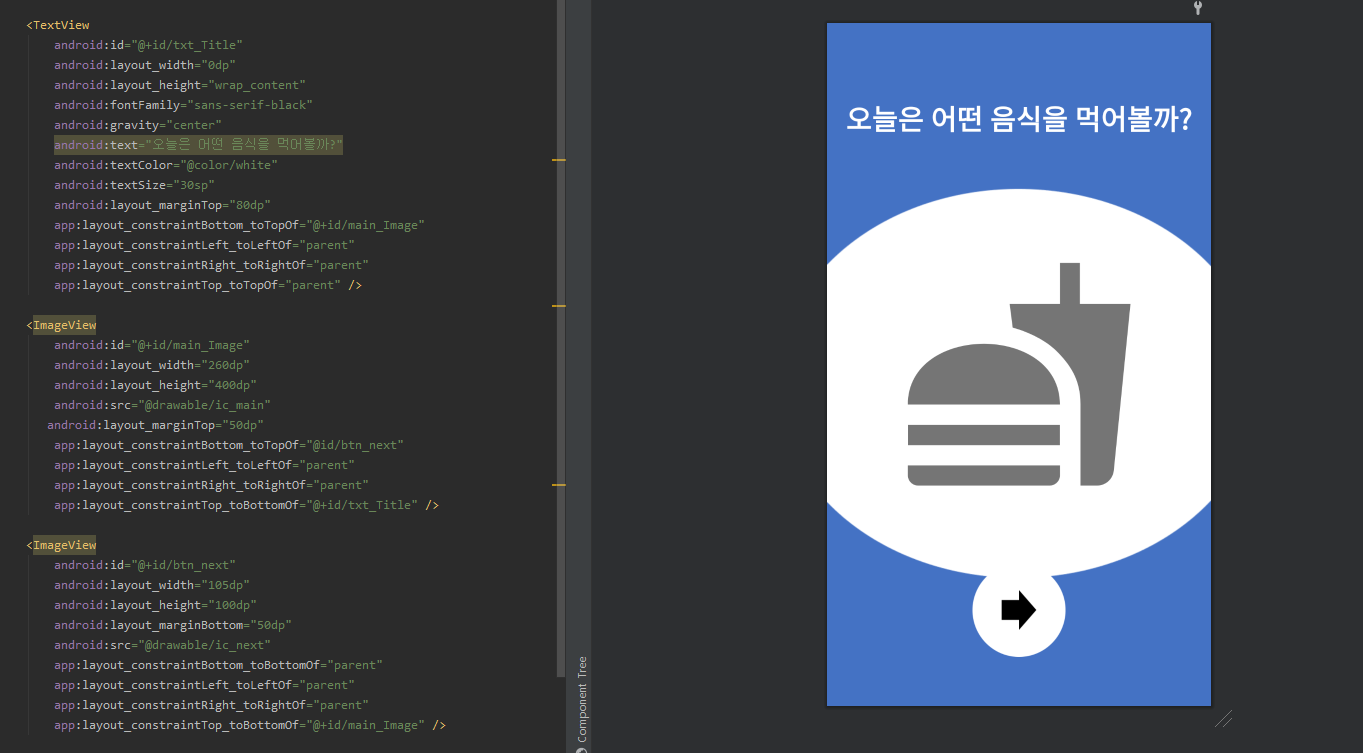
이제 전체적인 구성을 끝입니다. 이제 제목 부분에 해준 constraint를 Main 이미지랑 새로 추가한 버튼 이미지에도 설정을 해주시면 됩니다. 밑에 제가 설정해놓은 전체 코드를 보고 하셔도 됩니다. 하지만 제가 설정해놓은 것이 정답은 아니기에 직접 설정을 해보시는 것을 추천드립니다. 중간중간 marginTop, marginBottom은 여백을 주는 코드입니다.

간단하게 Main 화면을 디자인해보았습니다. 아직 많이 부족하지만 틈틈이 공부를 하여 좀 더 잘 정리된 코딩을 보여드릴 수 있게 노력해보겠습니다. 다음 글에서는 버튼을 눌렀을 때 다음 화면으로 넘어가는 것을 개발해보려고 합니다. 부족한 글을 읽어주셔서 감사합니다.
'안드로이드 공부 > Food App' 카테고리의 다른 글
| 코틀린 안드로이드 앱 개발(7) AVD 로 앱 실행해보기 (0) | 2020.11.23 |
|---|---|
| 코틀린 안드로이드 앱 개발(6) Image 버튼 클릭 화면전환 이벤트 개발해보기 (1) | 2020.11.18 |
| 코틀린 안드로이드 앱 개발(4) Main 화면 디자인 Part 1 (Vector Asset, Constraintlayout) (0) | 2020.11.16 |
| 코틀린 안드로이드 앱 개발(3) Main 화면 설정 (Fragment, Constraintlayout) (0) | 2020.11.15 |
| 코틀린 안드로이드 앱 개발(2) Navigation 설정 (0) | 2020.11.14 |



