안녕하세요. 오늘은 저번 글에서 만든 Main 화면을 디자인해보도록 하겠습니다.
먼저 배경으로 쓸 이미지를 간단하게 만들어 보겠습니다.
저는 PPT에서 작업을 진행했습니다. 먼저 원하는 색깔의 사각형과 원을 만들어 줍니다. 그다음 원을 사각형 가운데에 맞춰서 겹쳐주시고 원의 윤곽선과 채우기 색깔을 흰색으로 해주면 가운데가 동그랗게 비어있는 배경 이미지가 만들어집니다. 그림판으로 파일을 옮겨서 양쪽 끝 쪽을 사각형에 맞춰 자르기를 해주시면 완료입니다. 다른 모양의 배경을 원하시는 분들은 직접 만드셔서 진행하셔도 좋을 것 같습니다.


이제 이 배경 이미지를 프로젝트에 넣어주겠습니다. 넣어주는 방법은 간단하게 이미지 파일을 드래그하여 안드로이드 스튜디오의 디렉터리 중 res -> drawble 폴더에 넣어주시면 됩니다.

이미지 파일을 옮기시면 어디에 저장할지 물어보는 창이 뜨는데 drawble-24로 기본적으로 되어있는 분들이 계실 겁니다. 저는 그냥 drawable 폴더에 넣어줬습니다. 오른쪽 ... 을 클릭해서 drawable-24가 아닌 drawable에 저장해 주겠습니다.


저장해 주셨으면 이제 배경을 넣어보겠습니다. fragment_main.xml로 돌아가셔서 코드를 처 주시면 됩니다.
제가 넣은 drawable 폴더에 있는 background 이미지 파일을 찾아 적어줍니다. 그러면 오른쪽 디자인 쪽에서 확인이 가능하실 겁니다.


이런 식으로 디자인을 하실 수 있습니다. 아이콘 같은 모양도 똑같이 PPT로 작업하셔서 만드실 수 있습니다. 또한 안드로이드 스튜디오에서 지원해 주는 아이콘도 사용하실 수 있습니다.
drawable 폴더 우 클릭 후 New -> Vector Asset을 클릭해 주시면 창이 하나 뜨게 됩니다.

이곳에서 중앙에 보이는 Clip Art를 클릭하셔서 원하는 아이콘을 선택하신 후 만드실 수 있습니다. 저는 음식 아이콘을 위해 food로 검색을 해보겠습니다.

그다음 Name을 설정해 주고 OK를 눌러주시면 drawable 폴더에 만드신 아이콘이 xml 파일 형식으로 생성된 것을 확인하실 수 있습니다.

이제 Main 배경화면 중앙에 만드신 아이콘을 넣어보겠습니다.
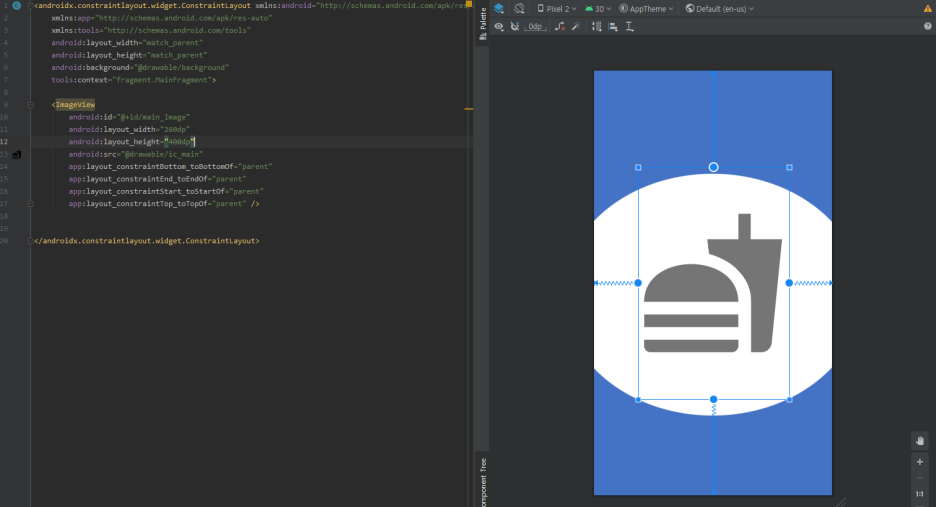
이 코드를 프로젝트 안에 넣어주시면 이미지가 생성되시는 것을 확인하실 수 있습니다.
<ImageView
android:id="@+id/main_Image"
android:layout_width="260dp"
android:layout_height="400dp"
android:src="@drawable/ic_main"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />

android:id -> 이 ImageView에 접근하기 위한 고유 ID입니다.
android:layout_width 와 android:layout_height 은 가로 세로 크기입니다.
android:src -> drawable 폴더에 접근하여 이미지를 가져오는 부분입니다.
app:layout_constraint 이 부분은 눈치를 채신분들도 계시겠지만 좌측 우측 아래위의 공간에 맞춰 위치를 설정해 준다고 생각하시면 될 거 같습니다. 저도 아직 완벽히 파악은 하지 못해 자세한 설명은 따로 검색을 해보시는걸 추천드립니다. 저렇게 좌측 우측 위아래를 parent로 맞춰놓으면 ImageView가 속해있는 layout 크기에 맞춰 저 부모의 크기가 커 저도 계속 정중앙에 위치할 수 있습니다. 또한 정중앙이 아니고 원하는 위치에 놓으셔도 화면이 커지거나 작아지는 경우에도 설정해둔 위치에 고정시킬 수 있습니다. 설정하는 방법은 이미지를 클릭하시면 동서남북으로 테두리에 원이 생기는데 그 원을 클릭 후 벽에다가 드래그를 해주시면 됩니다. 좌측원은 좌측 벽에 우측원 우측 벽에 하는 식으로 하시면 됩니다.

다음 글에서 이제 아이콘 위쪽에 제목을 넣고 아이콘 아래쪽에 다음 화면으로 넘어갈 버튼을 만들어 보겠습니다. 부족한 글을 읽어주셔서 감사합니다.
'안드로이드 공부 > Food App' 카테고리의 다른 글
| 코틀린 안드로이드 앱 개발(6) Image 버튼 클릭 화면전환 이벤트 개발해보기 (1) | 2020.11.18 |
|---|---|
| 코틀린 안드로이드 앱 개발(5) Main 화면 디자인 Part 2 (Constraintlayout) (0) | 2020.11.17 |
| 코틀린 안드로이드 앱 개발(3) Main 화면 설정 (Fragment, Constraintlayout) (0) | 2020.11.15 |
| 코틀린 안드로이드 앱 개발(2) Navigation 설정 (0) | 2020.11.14 |
| 코틀린 안드로이드 앱 개발(1) 개발 환경 설치 (0) | 2020.11.13 |



