안녕하세요. 저번 글에 이어서 오늘은 프로젝트에 Navigation이라는 기능을 적용시켜 보려고 합니다. Navigation은 여러 화면의 UI 전환을 쉽게 만들어 주는 라이브러리입니다. 적용 방법을 알아보겠습니다.
1. Google에서 Android Navigation JetPack 을 검색합니다.

들어가시면 이러한 화면이 나옵니다.

저 코드 중 저희가 쓸 Kotlin 2줄과 def nav_version = "2.3.1"을 복사해 줍니다. 복사를 완료하셨으면 다시 프로젝트로 돌아와 왼쪽에 프로젝트 디렉터리 중 Gradle Scripts -> build.gradle(Module:app)으로 가줍니다.
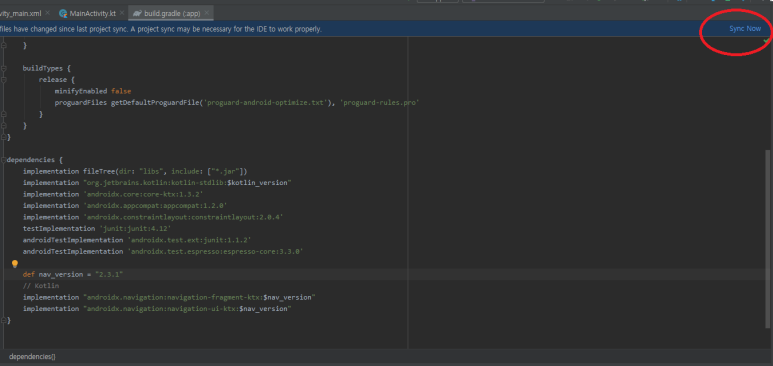
그리고 밑에 dependencies {} 괄호 안에 복사해 준 코드를 붙여 넣어 줍니다.

그리고 오른쪽 위에 Sync Now를 클릭하여 동기화를 진행해 줍니다.

이제 화면을 만들어 보겠습니다.

왼쪽에 res -> layout -> activity_main.xml로 가주시면 이런 화면이 뜨시는 분들이 계실 수도 있고 오른쪽 디자인 부분이 안 뜨시는 분들이 계실 겁니다. 디자인 이 안 뜨시는 분들은 오른쪽 위에 빨간색 동그라미에 있는 Split을 눌러주시면 저처럼 왼쪽에 코드 오른쪽에 디자인으로 설정하실 수 있고 Design만 누르시면 온전히 디자인만 할 수 있는 창이 보입니다.
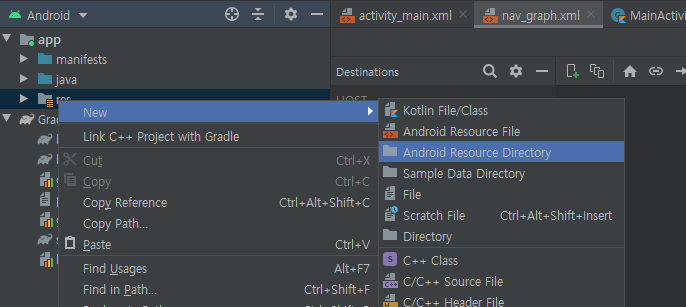
2. 이제 Navigation을 본격적으로 사용하기 위해 Navigation Host를 지정해 줍니다. Host를 지정해 주기에 앞서 Navigation Resource File을 만들어 주도록 하겠습니다. res 디렉터리를 마우스 우 클릭 후 New -> Android Resource Directory를 눌러 navigation 폴더를 만들어 주겠습니다.

Directory name 과 Resource type 을 navigation으로 설정해 주고 ok를 눌러줍니다.

그다음 생성된 navigation 디렉터리를 우 클릭 후 New -> Navigation Resource File을 눌러줍니다.

File name은 nav_graph로 해주시고 별다른 설정 없이 ok를 눌러 Resource File을 만들어줍니다.

만들어주신 Resource File을 보시면 핸드폰 모양과 + 모양의 아이콘이 있습니다. 그것을 누르시면 현재 만들어진 activity 들이 나옵니다. 저희는 따로 만든 것이 없어 기본적으로 있는 activity_main 밖에 없지만 점점 화면이 늘어나면서 이곳 nav_graph 파일에서 화면들을 관리해 주도록 하겠습니다.

오늘은 Navigation을 설정하는 방법을 알아보았는데 Navigation이 구체적으로 무엇을 하는지 자세히 알아보기 위해 좀 더 공부를 해야 할 것 같습니다. 부족하지만 글을 읽어주셔서 감사합니다.
'안드로이드 공부 > Food App' 카테고리의 다른 글
| 코틀린 안드로이드 앱 개발(6) Image 버튼 클릭 화면전환 이벤트 개발해보기 (1) | 2020.11.18 |
|---|---|
| 코틀린 안드로이드 앱 개발(5) Main 화면 디자인 Part 2 (Constraintlayout) (0) | 2020.11.17 |
| 코틀린 안드로이드 앱 개발(4) Main 화면 디자인 Part 1 (Vector Asset, Constraintlayout) (0) | 2020.11.16 |
| 코틀린 안드로이드 앱 개발(3) Main 화면 설정 (Fragment, Constraintlayout) (0) | 2020.11.15 |
| 코틀린 안드로이드 앱 개발(1) 개발 환경 설치 (0) | 2020.11.13 |



